Vuepress + Hope 主题构建博客
准备工作
VuePress 文档
认真阅读 VuePress 官方文档,建议从快速上手开始。
相关信息
VuePress 主题
在 VuePress 官网上选择一个你喜欢的主题。
相关信息
安装
创建项目
下面以使用主题 Theme Hope 搭建博客为例。
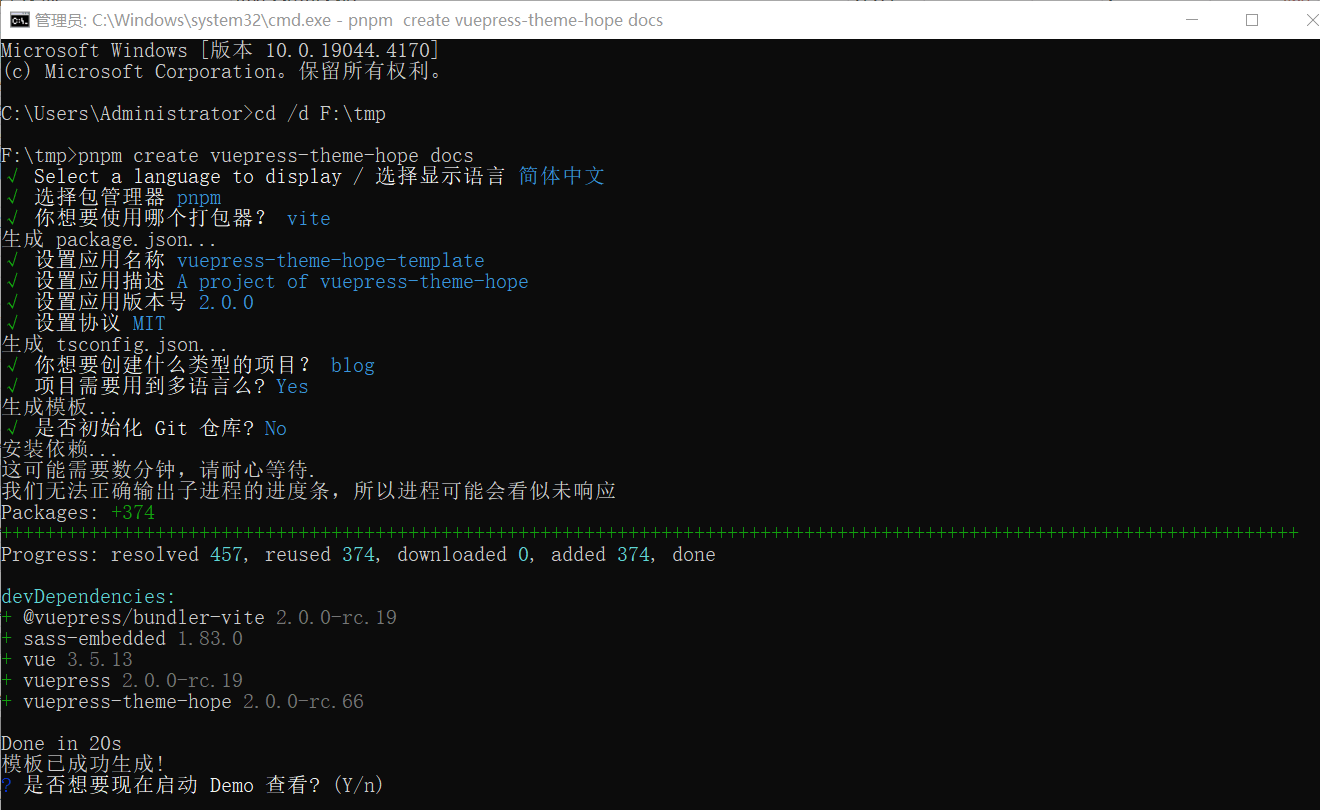
- 快速上手→创建项目,完整过程如下图所示:

项目命令
运行路径:F:\tmp\docs。
常用命令
pnpm docs:dev启动开发服务器pnpm docs:build构建项目并输出pnpm docs:clean-dev清除缓存并启动开发服务器
yarn docs:dev启动开发服务器yarn docs:build构建项目并输出yarn docs:clean-dev清除缓存并启动开发服务器
npm run docs:dev启动开发服务器npm run docs:build构建项目并输出npm run docs:clean-dev清除缓存并启动开发服务器
升级版本
要升级主题和 VuePress 版本,请执行以下命令:
pnpm dlx vp-updateyarn dlx vp-updatenpx vp-update在 Windows 上打开终端
请使用文件管理器打开对应文件夹,然后在上方的地址栏中输入 cmd 并按下回车。
配置
项目内容
- 在 VuePress 项目生成页面。
相关信息
配置项目
按配置作用域,可以将其分为两种:站点配置和主题配置。
站点配置
站点配置中的配置项被 VuePress 直接读取,和主题无关且在所有主题均可生效,是必要的。
示例路径:
F:\tmp\docs\src\.vuepress\config.ts。其中的
lang,title和description属性,按规则修改。
相关信息
你可以前往VuePress2 → 参考 → 配置查看所有 VuePress 配置。
主题配置
主题配置是你传递给 hopeTheme 函数的对象,它将由 Theme Hope 处理。
示例路径:
F:\tmp\docs\src\.vuepress\theme.ts。
相关信息
你可以前往配置 → 主题配置 中找到全部的主题配置,按规则修改。
你还可以查看“Theme Hope文档”主题配置作为修改配置的参考。
博客首页
博客类型主页示例路径:F:\tmp\docs\src\zh\README.md。删掉
footer: 自定义你的页脚文字后面的全部内容。footer: 自定义你的页脚文字可以改成
footer: '主题使用 <a href="https://theme-hope.vuejs.press/zh/" target="_blank">VuePress Theme Hope</a>'相关信息
指南→博客首页 ,建议顺便把博客目录的内容认真读完。
导航栏
它们都是可配置的,你也可以完全自定义导航栏布局。
示例路径:
F:\tmp\docs\src\.vuepress\navbar\zh.ts
侧边栏
侧边栏包含相关的文档列表,文档标题以及博客模式下的博主信息。
主题允许你通过文件结构和文档标题自动生成侧边栏,也可以手动配置。
示例路径:
F:\tmp\docs\src\.vuepress\sidebar\zh.ts
项目结构
- VuePress 项目结构
相关信息
评论
Giscus 是一个基于 GitHub Discussion 的评论系统,启用简便。
相关信息
界面
指南→界面→图标支持#浏览图标列表,Fontawesome: https://fontawesome.com/search?o=r&m=free
Markdown
指南→Markdown→样式化→提示容器#演示。
指南→Markdown→样式化→上下角标#语法。
指南→Markdown→语法→数学公式#支持列表→Katex。
指南→Markdown→语法→选项卡#案例。
指南→Markdown→代码→代码块分组#演示。
推送到 GitHub
打开 GitHub 新建一个存储库,在 F:\tmp\docs 目录中输入cmd按回车,依次输入下面的代码并按回车。
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/user/repo.git
git push -u origin main注意
请按需配置!
- 设置 Git 全局用户信息
git config --global user.email "[email protected]"
git config --global user.name "Your Name"- 使用 Token 认证
Browser/Device → Sign in with your browser → 输入Username(GitHub 用户名)和Password(生成的 Token)
部署项目
部署 VuePress 项目。
相关信息